今回はWordPressでコードをきれいに表示する一例をご紹介したいと思います。当ブログではCocoonテーマを使用しているのですが、コードブロックがなかなかきれいに表示できなかったので、同じような感想をお持ちの方のご参考になれば幸いです。
環境
- macOS Mojave(10.14.6)
- WordPress:5.6.2
- Cocoon:2.2.7.1、Cocoon Child:1.1.2
追加で設定したこと
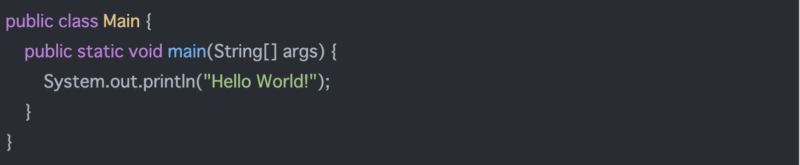
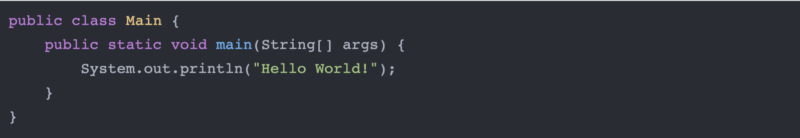
WordPressでコードを見せる場合、コードブロック、プラグイン、Github Gistなどいくつか方法がありますよね。自分もいくつか試してみたのですが、コードブロックをいじっていい感じの表示ができれば一番コスパがいいという結論に至りました。そこでここではその追記内容をご紹介します。ちなみにデフォルトのままとこれらの設定導入後を比較したのがこちらになります。


見た目の美しさが全然違いますよね!プラグインと比べるともしかしたらハイライトは改善の余地があるのかもしれませんが、元々のコードブロックをいじっているだけなので動作も軽量で、許容できるレベルではないでしょうか。では以下で設定内容を一つ一つ見ていきましょう。
等幅フォント
自然言語だと不自然になってしまいますが、プログラムコードではインデントなどの関係で等幅フォントの方がきれいに見えます。その設定がこちらになります。
/* コードを等幅フォント */
code {
font-family: "CourierNew", "Consolas", "Courier", monospace;
font-size: 15px;
}こちらを子テーマのstyle.cssに追記します。
行間
フォントの変更だけだと自分の環境では行間が広過ぎて見づらかったので、行間を詰める調整をしました。
/*コードの行間*/
.entry-content pre {
line-height:0;
}こちらもstyle.cssに追記です。0という値に特に意味はありませんが、ある一定値以上は行間が詰まらないように見えました。
横スクロール
デフォルトだと自動で改行されてしまうのですが、インデントも揃わず見づらいので、横スクロールできるようにしました。
/*コードブロックを横スクロール*/
.wp-block-code code {
white-space: pre;
}この設定が一番試行錯誤して苦労させられました…。ネットにある情報をいくつか試してみたのですがことごとくダメで、実はこのようなシンプルな設定のみで実現できることがわかりました。デフォルトのコードブロックではwhite-space: pre-wrapなのですが、それをpreで上書いています。
[参考情報] https://developer.mozilla.org/ja/docs/Web/CSS/white-space
注意点としては、style.cssに書いても反映されず、なぜか追加CSSとして入れるときちんと反映されることです。普通はどちらに追記しても特段動作に違いはないはずですが、wp-block-*は特別な制御がされているのかもしれません。(この辺りWordPressの細かい動作まで追いきれていないので、はっきりしたことはわかりません。すみません。。)
インラインコード
コードブロックではないのですが、上記の設定とは関係なく、自分の環境ではCocoonのデフォルト設定だとインラインコードの背景が特に設定されていないように見えました。そのためグレー背景にしてそれっぽく表示されるようにしました。
/*インラインコードは背景グレー*/
code {
background-color: #DDDDDD;
}
pre > code {
background-color: transparent;
}まとめ
今回はWordPressのCocoonテーマでコードをきれいに表示する方法についていくつかご紹介させていただきました。エンジニアたるものコードはきれいに表示させて見てもらいたいですよね。上記の例が一つでもご参考になれば幸いです。
お読みいただきありがとうございました。


